Code Cleaning
The code is due to which a lot of amazing things occur on a website, something. Nevertheless, there are two hints that each and every good designer should bear in mind.
1. Don’t stuff your website. It becomes impossible to grasp what's going, when there's a lot of issue on a website.
2. It's the sign of an excellent developer that they work wonders having a web page and still can minimize the code.
It becomes too complicated if there's too much code on a web site. Your distended code might create the internet search engine crawlers to find some things going haywire, although on the surface, everything may look in a proper sequence. Due to this, crawlers may face difficulty in recognizing your page easily.

Printer Friendly
Having a printer-friendly site is very import. It gives the visitors, the independence to print pages of their choice for reading or reviewing at their leisure. Make certain that the text is just not challenging to read, no blank pages are printed, or there's no room for appalling pains which keep popping up. Using CSS, each page of your web page may be printed with minimum debris. Along with all these stages, make sure that the content is totally readable.

Speed Matters
Modern day searching is all about quick rate. You're not only likely to lose customers, in case your website doesn’t load fast, you are also going to get rid of valuable traffic. Your viewership, which in return hurts the rankings is undoubtedly affected by slow speed. Thus, ensure that your web page loads quickly or be ready to leave behind your customers.

Give Clear Instructions to Customers
When your web site is visited by users, it's crucial to give them clear instructions so that it is possible to allow them to discover what they are looking for without any hassle. Be certain that another service, shopping cart, or your subscription offer is evident to them. Your visibility may not be affected by it, but it affects your sales value.

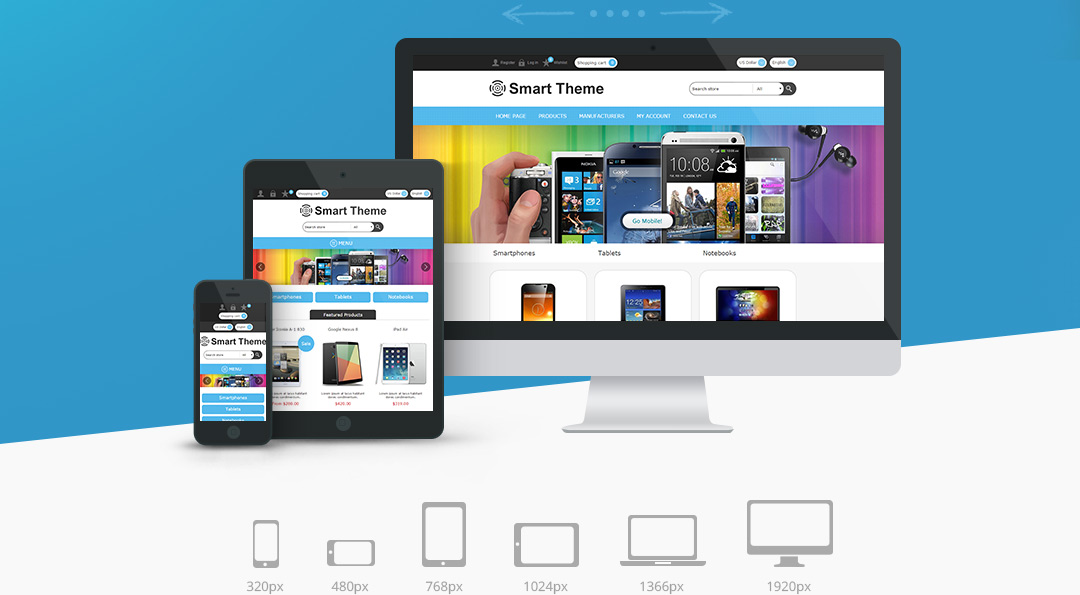
1. Smart and Responsive Design
The key to designing an SEO-friendly site is that it will be appealing nonetheless responsive. If your website harmonizes nicely with numerous apparatus and looks great, it's an absolute winner. Together with the introduction of Google’s cellular-friendly algorithm and the rate of smartphone usage going up, it is actually useless to design a web site that doesn’t respond.

Make Use of CSS Picture Sprites
Making use of CSS picture sprites is also quite effectual in lessening the pressure on the server. A picture sprite is simply a collection of pictures combined together into one large one. Compared to several pictures in size that is smallish, one picture that is huge is easier and faster to download.
Partial Usage of JavaScript
Together with the help of JavaScript, you can make a web site that is really fashionable, but it's should be used somewhat. Too much use of a JavaScript might have an adverse impact rather than procuring favorable one. The major search engines prefer the small usage of JavaScript.

Make Navigation Simple For Everyone
Simple navigation in your website for the users and also the search engines is crucial. Your menus have to be practical and helpful. You need to link your pages together properly. They will shut your page and go forward to another website, in case your users can’t figure out your navigation method.

Copyright mitchellriley